The Image (IMG) NODE allows you to display Portable Network Graphics (.png) image files, up to 1024×768 pixels at 24 bit color. Alpha channel is not utilized. The image should have a 4:3 ratio for full screen coverage.
You can load your own images from the FRONT SDCARD by copying them in to the images/ directory.
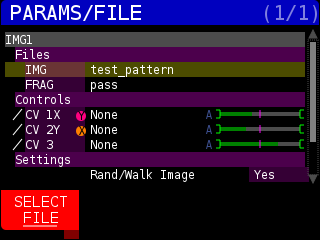
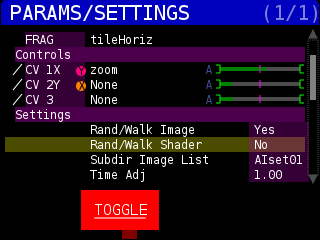
When the IMG NODE is highlighted, pressing the PARAMS button will bring up the following menu :
FILES :
IMG : The .png file you want to display. You can change this to point to a folder of images, see below.
FRAG : This is the GLSL fragment shader (aka FRAG Shader) that is used to display you image. Some of these shaders act as a ‘Free’ effect in the way it interacts with the image. If you load an image in the IMG NODE and the colors or dimensions look wrong, try changing the FRAG Shader to ‘pass’ which will just display image without any modifications.
CONTROLS :
If the FRAG Shader has any parameters that can be modulated, they will be listed in this section.
SETTINGS :
Rand/Walk Image : Allow the PREV, NEXT, LAST, RND actions to change the active image
No or Yes
Rand/Walk Shader : Allow the PREV, NEXT, LAST, RND actions to change the active FRAG Shader
No or Yes
Subdir Image List : Select images from the /sdcard/images directory, or a sub-directory in /sdcard/images. When you select a sub-directory, the PREV, NEXT, LAST, and RND actions only use the image list from the subdir. If there are no PNG images in the images/ directory, but there are folders, no images will be displayed. Note, only the first seven characters of the folder name are displayed, so choose folder names carefully. See NOTES at the bottom of the page for an example.
Time Adj : For FRAG shaders that utilize system time (like ‘kb’) – speed up or slow down relative to system time.
Decouple Time : Do not synchronize FRAG shader with system time
ACTIONS : You can assign actions to change the image, FRAG shader, or both (ALL)
Previous ALL
Next ALL
Random ALL
Last ALL
Previous IMAGE
Next IMAGE
Random IMAGE
Last IMAGE
Previous FRAG Shader
Next FRAG Shader
Random FRAG Shader
Last FRAG Shader
NOTES :
NODES IMG1 and IMG2 are based on the IMG NODE.
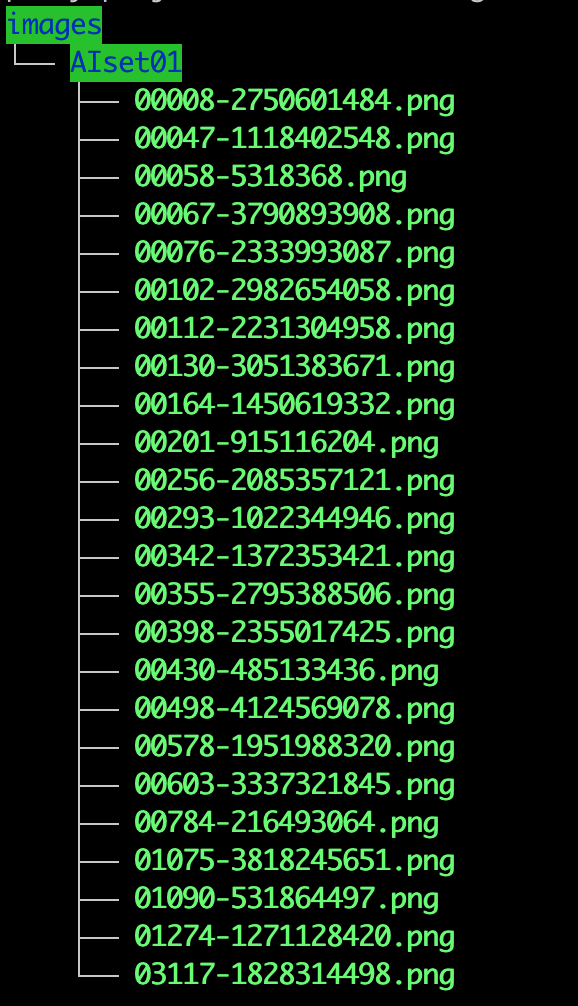
You can use a sub-folder of images by copying a folder on to the SD CARD in to the images/ directory. In the following example, we copied some AI generated images that perfectly repeat on all sides, so they can be used with the ’tile’ effect. Here’s a link to the images.
https://drive.google.com/file/d/1d2KE5p4OigUMjFhrDTtxpYwYwKHygIEG
Once copied to the front SD card, we see something like this
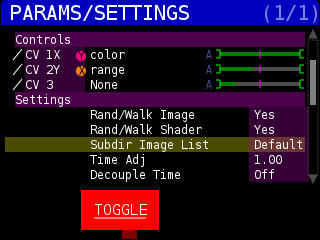
Switch to IMG node and press the PARAMS button and scroll to ‘Subdir Image List’ in the IMG shader Settings area :
Press the TOGGLE soft key to go through the found sub directories. Here we’ve selected the ‘AIset01’ folder :
For this example, we’re going to chose from a subset of IMG FRAG shaders that are designed for tiled images and I don’t want the shader when I PREV/NEXT/LAST/RND to change the FRAG shader, so I set ‘Rand/Walk Shader’ to ‘No’.
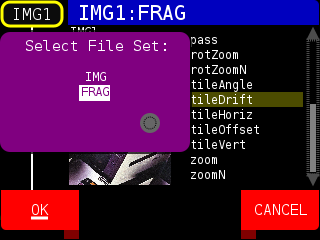
Next, change the IMG FRAG shader, but pressing the LIST soft key, the press the FILE soft key and choose FRAG:
Then you can choose one of the shaders that starts with ’tile’. Try using the ’tileOffset’ shader with the build in L.E.M. modulators for customized and hypnotic movement!